コレクション svg react 131258-Svg react icons
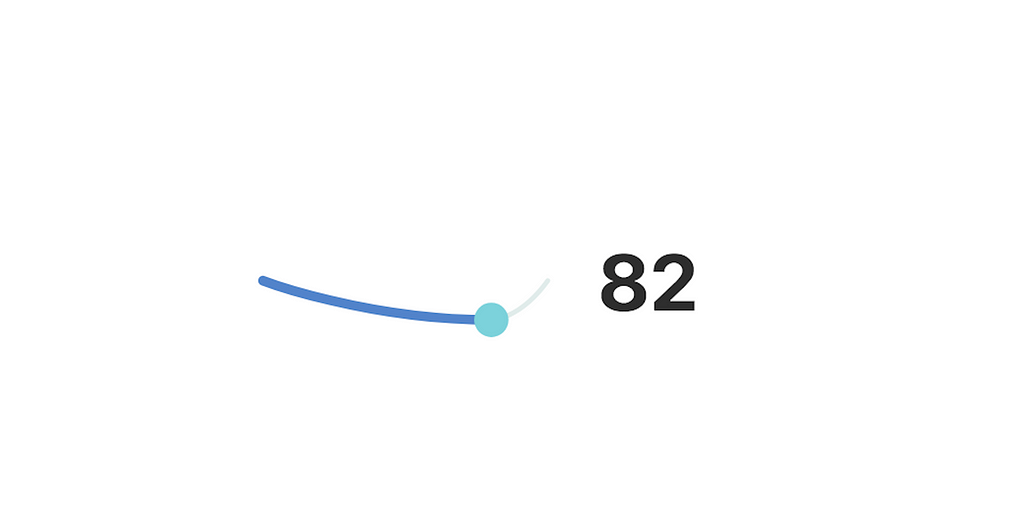
Mar 01, · React Native SVG transformer allows you to import SVG files in your React Native project the same way that you would in a Web application when using a library like SVGR to transform your imported SVG images into react components Install reactnativesvgtransformer to get compiletime and cached transformations of your SVGs into react componentsAug 26, 18 · If you import a SVG file as a component import { ReactElement as ComponentName } from "/filesvg" You can change the size using CSS transform scale(2) in , which in React can be achieved using className or a global CSS file Note To change the color you can use componentClass path { fill "color" }, but if you change the scale onBuilding a radial gauge with SVG and React Part 1 While building the Trader App, I used SVG in React to build the radial gauge UI widget that displays the profit percentage in a visually appealing manner The final product looks something like below

React Native Firebase Vector Logo Download Free Svg Icon Worldvectorlogo
Svg react icons
Svg react icons-Feb 08, 21 · Using SVG components is one of the simplest and affective one for me, because it works with React, Nextjs and Preact so basically you can use it on every react environment without any issue and without any extra package#SVG is great as you get to scale it without loss of quality In this lesson we look at various ways you can use SVG in #React and then we also look at #SVGR



How To Use Svg Icons In React With React Icons And Font Awesome
Dec 10, · To render an SVG in React, you need to either configure Webpack in a way that it knows how to deal with SVG files or use a library called SVGR By default, any application created with createreactapp can render SVG files as a component, using the following import statementAug 30, 17 · React SVG Patterns svgpatterns I wanted to add playful SVG patterns as background in my React application, because most often I am not investing too much time when it comes to styling SVG patterns are a simple approachApr 10, 17 · Blog SVG in React Reactjs is a great library for creating user interfaces consisting of components In the browser React is used to output DOM elements like divs, sections and
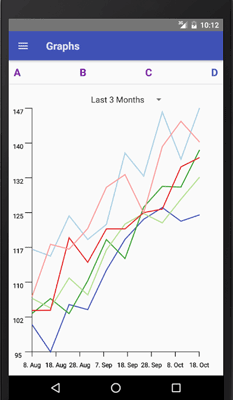
Nov , 19 · SVG as a React Component The solution is not farfetched We'll need the help of another awesome webpack loader called svgr, which, according to the website, transforms the SVG into a readytouse React component So how do we use this awesome tool?I think you've read a lot of topics on how to use SVG in React The most popular approach is to use @svgr/webpack that allows you to import SVGMar 12, · Let's build a React chart together!
Oct 31, · Rendering an SVG element is very simple with Create React App To do so, create an SVG file that contains the logo you've created and save it In this guide, I'll assume you saved itApr 08, · How to build an SVG circular progress component using React and React Hooks April 8, 8 min read 2507 Progress bars are used to indicate activities like file uploads and downloads, page loading, user counts, and more on desktop and mobile devices This visual representation can go a long way toward enhancing the user experience of your appTo use SVG in react native for android and IOS app we need to use the module reactnativesvg and this module contains two important things to perform the operation or to generate the required shape one is Svg and another is the type of the shape which we want to



How To Create A Component Library From Svg Illustrations Css Tricks



React Native Svg Npm
Jun 15, · The need for this post arose when I tried to animate an svg using reactspring but I could not find a good resource from start to finish Although reactspring documents on animating an svg, implementing it as is will not work as a number of parameters required such as svg path length, stroke dash array, etc are not mentioned So, let us beginOct 18, 19 · I'm trying to use svg's which have some gradients, when I import them using as a file with reactnativesvgtransformer I get the svg displayed but with a black color instead of keeping the defined colors/gradients Same happens if I convert the web svg into a reactnativesvg component using svgrnowsh Svg file Svg displayed on reactnativeJul 09, · React is well known as a great tool for building complex applications from HTML and CSS, but that same approach can also be used with SVG to build sophisticated custom UI elements In this article, we'll give a brief overview of SVG, when to use it (and when not to), and how to use it effectively in a React application



Build A Clock Face With Svg In React Native Nyxo



Catalyst React Js Logo Svg Clipart Pinclipart
Export default class App extends ReactComponent { render() { return (< svg > < circle cx ={50} cy ={50} r ={10} fill ="red" /> ) } }The element is a basic SVG shape that draws rectangles, defined by their position, width, and height The rectangles may have their corners roundedMay 27, · SVG and React A common example of an SVG being used in React is nonother than the famous logosvg generated by createreactapp when scaffolding a new React project


1



An Svg Loader Component For Reactjs Codespots Com
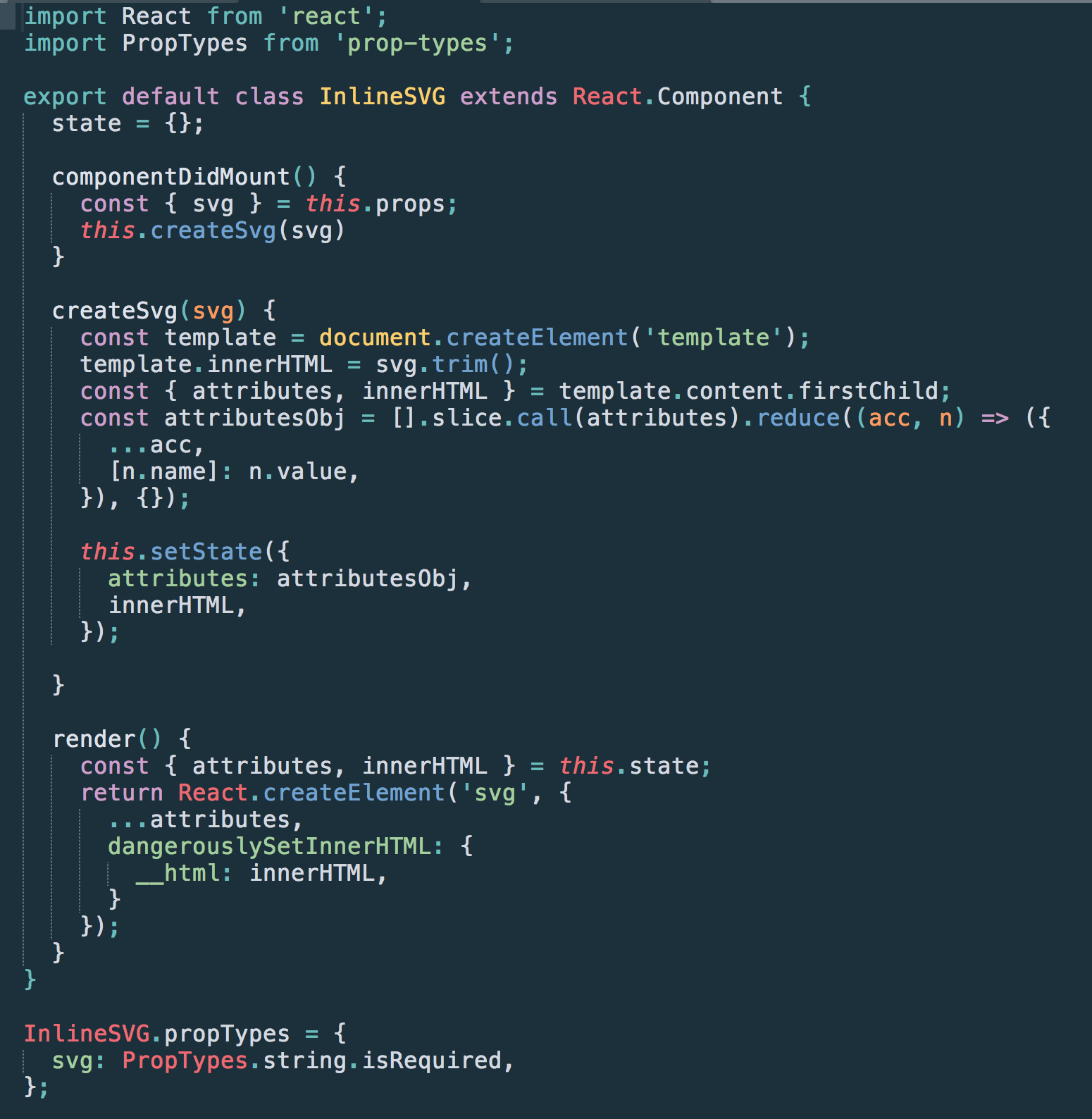
Dec 18, 18 · The easiest way of implementing a static SVG in a React app is like this const App = () => ;Learn React Native Gestures and Animations at https//startreactnativedev/Source code https//githubcom/wcandillon/canitbedoneinreactnative/tree/mMar 04, 21 · Here is an example of PNG (left) and SVG (right) inserted into a PDF and then zoomed to 250% Quite a difference Generating a PDF file using SVG images My example here will show the pieces needed to get PDF generation up and running in a React component



React Native Let S Animate The Svgs Qed42



Add Color Gradients To Svg Paths In React Native Reactscript
Mar 15, 16 · I was really excited to attend, partially because I had so many questions about SVG and React There are a lot of bits about working with React and SVG, and especially manipulating it, that aren't quite supported yet One of the major gaps for me was the element, as most SVG icon systems are built withSep 10, 19 · The package used here is called SVGR It is the most widely adopted means of transforming SVGs into React components SVGR — SVG (React) SVGR takes external SVG files and transforms them into React components The package hosts a range of utilities, each of which offering solutions that depend on the context of your SVG manipulationSVG Shapes SVG has some predefined shape elements that can be used by developers Rectangle Circle Ellipse Line Polyline Polygon Path The following chapters will explain each element, starting with the rect element



How To Use Svg Icons In React With React Icons And Font Awesome



Svg With React Varun Vachhar
Nevertheless, before creating your components with SVG and React, a quick overview of SVG may be useful Quick Overview of SVG SVG is one of the coolest and flexible web standards SVG, which stands for Scalable Vector Graphics, is a markup language that allows developers to describe twodimensional based vector graphics SVG is pretty similarJan 18, 21 · We can resize SVG to fill its container in ReactJS using the type props We can add the following style to the SVG "inherit", height"inherit"}} // Child elements Creating React Application Step 1 Create a React application using the following command npx createreactapp foldername Step 2 After creating your project folder ieApr 30, 21 · How to use local svg files in NavItems in Fluent UI React Hot Network Questions What is the source for One shouldn't name a baby using names from before Abraham Is GreenFlame Blade Cantrip bouncing a must?



How To Implement Real Time Svg Line Graphs In React



Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces
How to smoothly move down in Zindex a curved object Are there any cons of running shack on battery?May 25, · svgr takes an SVG file and transforms it into a React component that renders an inline SVG Here is createreactapp webpack configImport and use it



React Rendering Svg Overwrites Other Svgs On The Page Stack Overflow


React Native Svg Npm
A set of drawing primitives such as Circle, Rect, Path, ClipPath, and PolygonIt supports most SVG elements and properties The implementation is provided by reactnativesvg, and documentation is provided in that repositoryFeb 03, · SVG is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile appsHowever, React Native hasn't exactly ironed out all the kinks for the use of SVGs as of yetSVGR Transform SVG into React components Transform SVGs into React components



Web Design Create An Svg Animation React Component With Gsap By Sean Hs A Layman Apr 21 Medium



Make Any Svg Responsive With This React Component Logrocket Blog
Jul 26, · Add reactnativesvg package in your project to deal with all SVG related tags npm install reactnativesvg save or yarn add reactnativesvg Do not forgot to link if you are using lesser version than React Native 060 Now your SVG is like any other react component and you know very well how to use them Simple!Dec 28, 15 · First, React works with the DOM (and the DOM is not only HTML) So, you can work with SVG exactly in the way you normally do with HTML For example, here is a circle import React from 'react';Mar 25, 21 · Configuring an SVG icon system with Nextjs, React and styledcomponents Here are the four simple steps I followed to integrate icons in a Nextjs/React project using styledcomponents as styling library Install babelplugininlinereactsvg


Github Gregberge Svgr Transform Svgs Into React Components



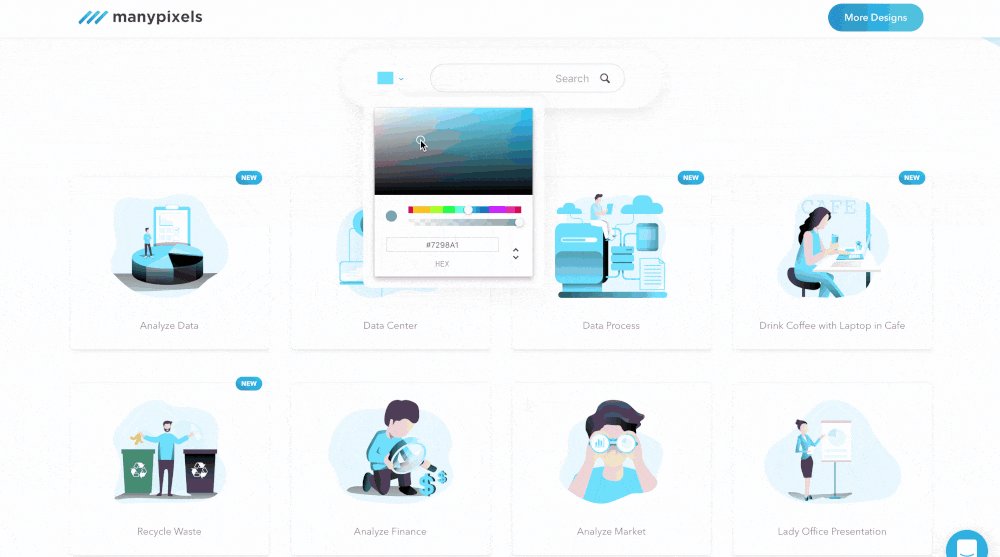
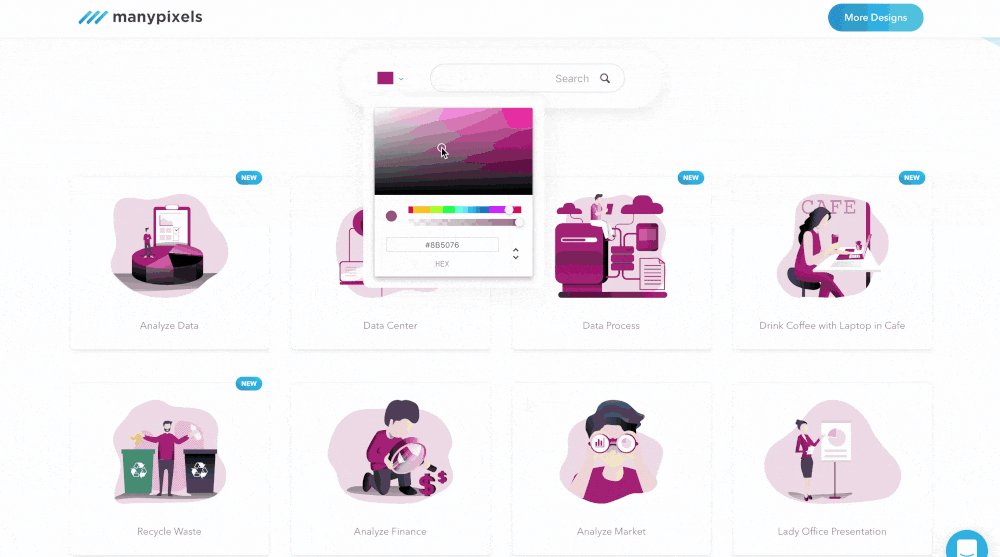
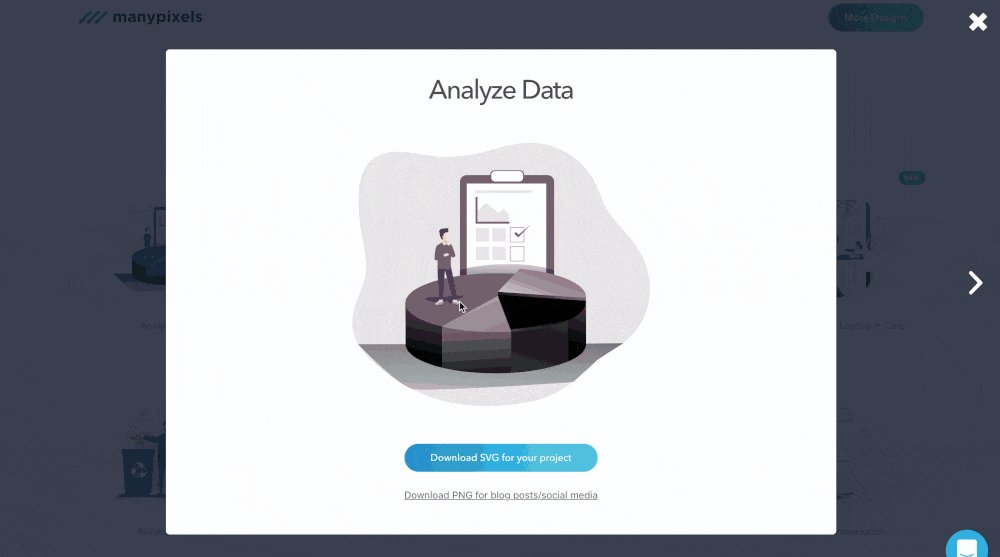
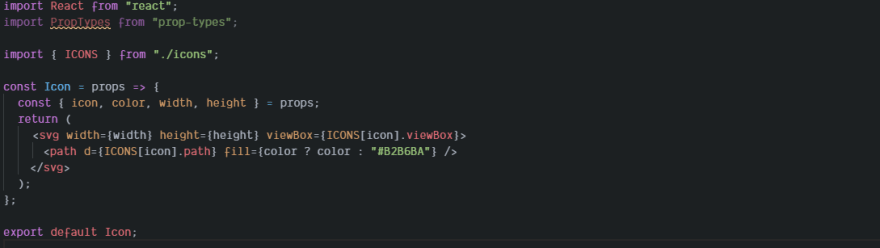
How To Create A Svg Gallery With Color Picker In React By Geoffrey Merran Itnext
Sep 19, · Hey, folks!Dec 17, 19 · Add animated SVG to React websites Updated Dec 17, 19 There are multiple React frameworks that you can use for your website Whether it's client or serverside rendered, there are lots of different solutions that you can use to add animated SVGTo render svg files using reactnativesvguri with reactnative version 057 and lower, you need to add following files to your root project Note change extension svg to svgx step 1 add file transformerjs to project's root



How To Work With Svg On React Dev Community


React Download Logo Icon Png Svg
Oct 30, · React SVG Icon Components from CLI In this section, we will start by generating SVG icons manually for your React application If you need ssets folder next to your src/ folderNov 19, 18 · Dealing with SVG in React for me has always boiled down to importing the logo or an icon into component and using it in the src attribute of the image In this blogpost I will cover another way ofNov , · Using SVG as a React Component has significant advantages ReactComponent accepts props that allow us to configure the SVG component It also allows a title for accessibility In the above code, Logo has been added three times Each time (line 7, 8, and 9), the component has its own title, color, and transformation


Github Tailwindlabs Heroicons A Set Of Free Mit Licensed High Quality Svg Icons For Ui Development



Tutorial How To Use Svgs From Sketch In React By Jacob Ruiz Prototypr
Jun 15, 17 · A webpack loader allowing for inline usage of a SVG as a React component, or for composing individual SVGs into larger ones The latest version has been refactored to allow for receiving an SVG/XML string or an JSON objecttree representing an SVGUse Svg Icon set as React Components directly without any 3rd party library React SVG Icons Icon Sets Search Guide SVG icons as React components Search orApr 24, · The SVG problem Pretty icons are pretty much a must have for any modern websiteappthingy, and there's no better way to quench the thirst for all that prettiness than by using SVG's Simple, small in size and easy to resize, yet so big and powerful, SVG icons are the 💣



React Vector Logo Download Free Svg Icon Worldvectorlogo



How To Use React Svg Patterns As Backgrounds Rwieruch
Dec 31, 16 · React will not render the SVG data if it is not URI encoded So be sure to add encodeURIComponent in order for your data URI to be rendered to the DOM It is also possible (and more conventionalSep 24, · Note when copying normal SVG to a React component, it might not work "as is" Sometimes SVG files include CSS classes or element attributes that aren't valid with JSX If you run into errors, try fixing the attributes and looking at theTransforms SVG into React Components



Embedding Svgs In React If You Need To Inline Svg Strings Or By Colin Mcdonald Medium


Github Mapbox Svg React Transformer Transform Svg Into Jsx Or React Component Modules
In this article, we're going to build a line chart using SVGs and React There are thousands of React chart packages available via NPM, but I decided to build one from scratch You can watch the video below that walks through the process You can also reference the notes and resources throughout thisAug 26, · Lately, I've been absorbed by reactspring Reactspring is a nifty physicsenabled animation library built on React Adam Rackis recently posted a nice overview of it The library comes with many features including, among a lot of others, SVG morphing In fact, the beauty of reactspring lies in how it supports morphingAfter all, the img tag simply refers to an image, either through an absolute or a relative path


Github Kristerkari React Native Svg Example A Simple Example App That Shows How You Can Use Svg Files In React Native



How To Use Svg Icons As React Components Rwieruch
Therefore, you might need to remove them from the SVG itself and account for them in the component instead This method will load all of the SVGs regardless if they are in use or not Consider if this is acceptable for your project Make sure the SVGs are properly loaded Install the reactsvgloader and configure in webpackconfigjs For example



Svg In React Etleap Blog



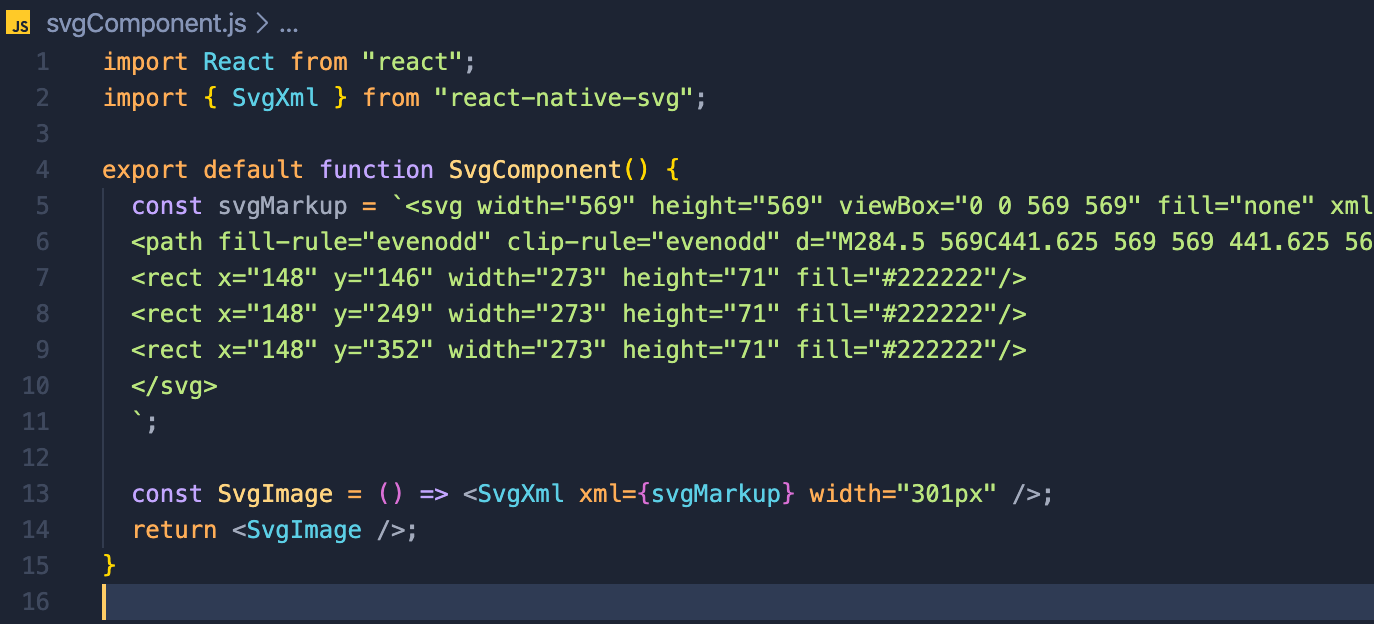
How To Use Svg Images In React Native Expo App



React Native Svg Npm



Adding Svg Icons To Your React Native App Productcrafters



Tutorial How To Use Svgs From Sketch In React By Jacob Ruiz Prototypr



Animate Complex Svg In React With Styled Components Egghead Io


React Icon Free Icons Library



Graphical Ui S With Svg And React Part 1 Declarative Graphics



Svg And React Two Best Friends So Time To Reach For The Svg To Make By Alexander Karan The Startup Medium



How To Make React Native Svg Path Smoother Stack Overflow



Create Svg Line Chart In React Hacker Noon


1



How To Use Svg As React Component In React Native Noteworthy The Journal Blog



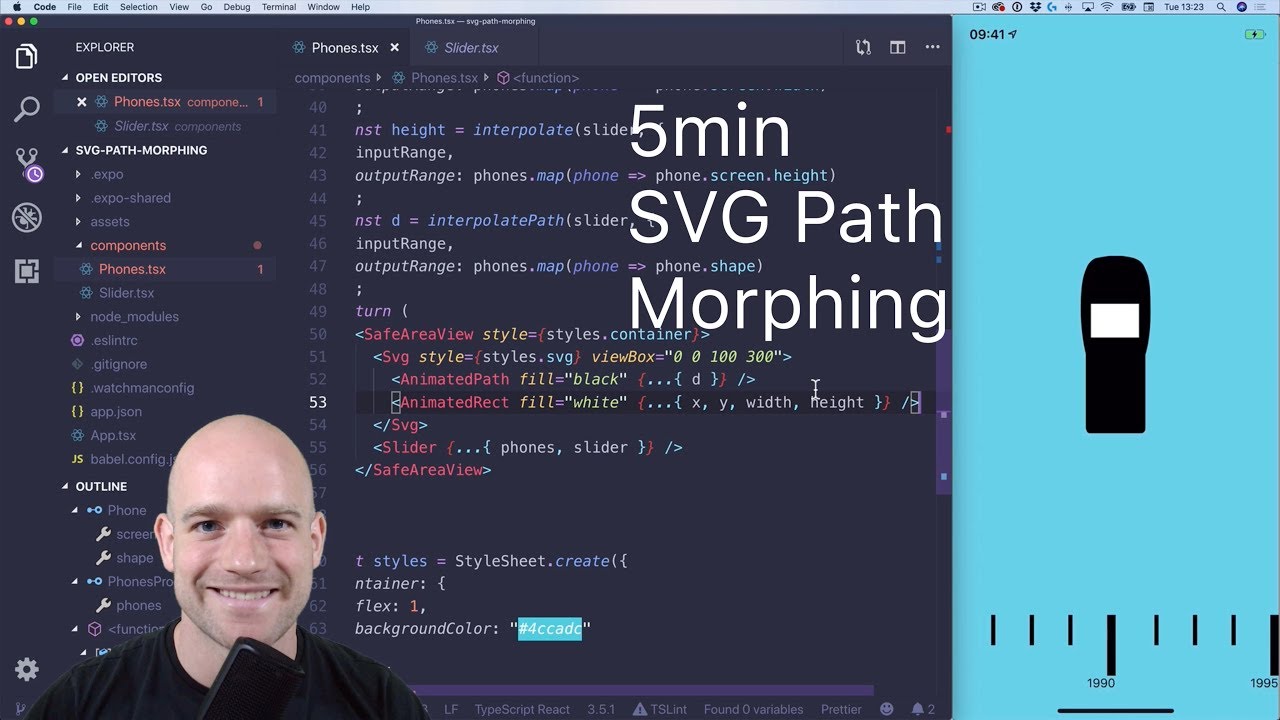
The 5 Minute React Native Svg Path Morphing Youtube



How To Use Svg Icons In React With React Icons And Font Awesome



React React Svg Vector React Heart Shape React Circle Silhouette By Arcsmultidesignsshop Thehungryjpeg Com



How Can I Automatically Scale An Svg Element Within A React Native View Stack Overflow


A Set Of Svg Icons For Crud Create Read Update Delete Apps With React


Github Gorangajic React Svg Morph Morph Your Svg Component One Into Another Other



Creating An Svg Icon System With React Css Tricks



React Native Firebase Vector Logo Download Free Svg Icon Worldvectorlogo



How To Animate Gradients And Morph Svg In React Native With Popmotion Youtube



Create Svg Line Chart In React Today We Ll Create A Very Simple Svg By Krissanawat Kaewsanmuang Medium


Create Svg React Components Using Adobe Experience Design If Blueprint Blog


Datei React Icon Svg Wikipedia



Reactjs And Svg Part One Representing Dynamic Data Using React By Jacob Fletcher Trbl Medium


Using React Spring To Animate Svg Icons Dark Mode Toggle


Using React Spring To Animate Svg Icons Dark Mode Toggle



Svg Path Animation In React Native Dzone Web Dev



Building Svg Maps With React Rapid7 Blog



Easily Use Svg Files In React Native With React Native Svg Transformer Bram Us



Make A Complex Slider In React Using Svg Laptrinhx


Q Tbn And9gcruafglpfuxpqdndmqqjkvfrxvzv9bhjk6tkdrucom Usqp Cau


How To Use Svg Icons In React With React Icons And Font Awesome



How To Work With Svg On React Dev Community



Building Svg Components With React Js And D3 Js



Ionic React Icon React Native Png Free Transparent Png Images Pngaaa Com



Charts In React Native With React Native Svg And D3 Js Cmichel



React React Svg Vector React Heart Shape React Circle Silhouette By Arcsmultidesignsshop Thehungryjpeg Com


React Js Development Chop Chop



React Logo Png React Js Logo Svg Transparent Png Vhv



File Font Awesome 5 Brands React Svg Wikimedia Commons



How To Create A Component Library From Svg Illustrations Css Tricks


Using Svg Icons Components In React By Nishan Bajracharya Leapfrog



Why Doesn T My Svg In React Native Show Any Shadow Stack Overflow


How To Use Svg Icons In React With React Icons And Font Awesome



Sketch Svg To React Component Plugin Sketch Elements



Github Gregberge Svgr Transform Svgs Into React Components


Optimizing Converting And Exporting Svg Icons In React


Build An Svg Icon Component With React Web Dev Drops



How To Use React Svg Patterns As Backgrounds Rwieruch



Transform An Svg Into A React Component With Svgr



Bootstrap Logo Png Svg React Native Logo Transparent Png 600x600 Pngfind



React Native Svg Npm



An Svg Loader Component For Reactjs


Github React Icons React Icons Svg React Icons Of Popular Icon Packs



How To Use Svg As React Component In React Native Noteworthy The Journal Blog


React Native Boilerplate



How To Use Svg In React The Styled Components Way



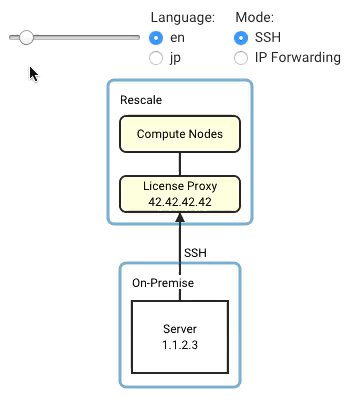
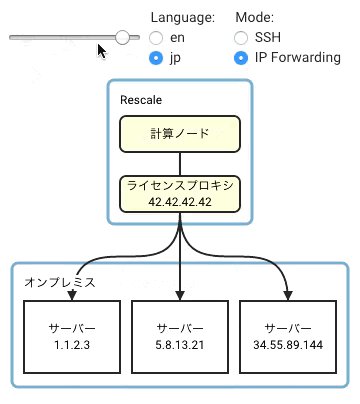
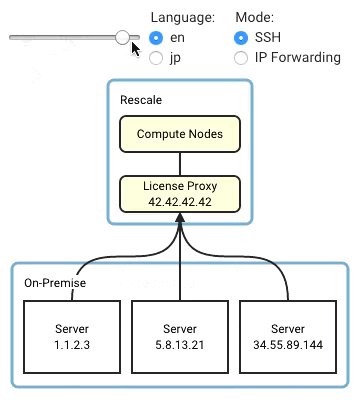
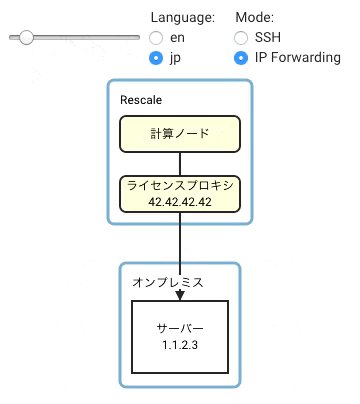
Creating Diagrams With React Svg And Css Layout Rescale Resource Center



React Logo Download Vector


React Icon Free Icons Library



Building Svg Maps With React Rapid7 Blog



Graphical Ui S With Svg And React Part 1 Declarative Graphics



Add Svgs As React Components With Create React App 2 0 Egghead Io



Svg React Loader Examples Codesandbox



How To Use Svgs In React Native With Expo By Brianna Workman Level Up Coding



A Simple Arc Component Drawn With React Native Svg



React Native Svg Transformer Allows You Import Svg Aperture Science Innovators Logo Png Image With Transparent Background Toppng


1



React Native Svg Transformer



React Svg Images And The Webpack Loader To Make Them Play Nice By Paige Niedringhaus Itnext


Icon Library In React Why Inline Svg Are Better Than A Font Theodo



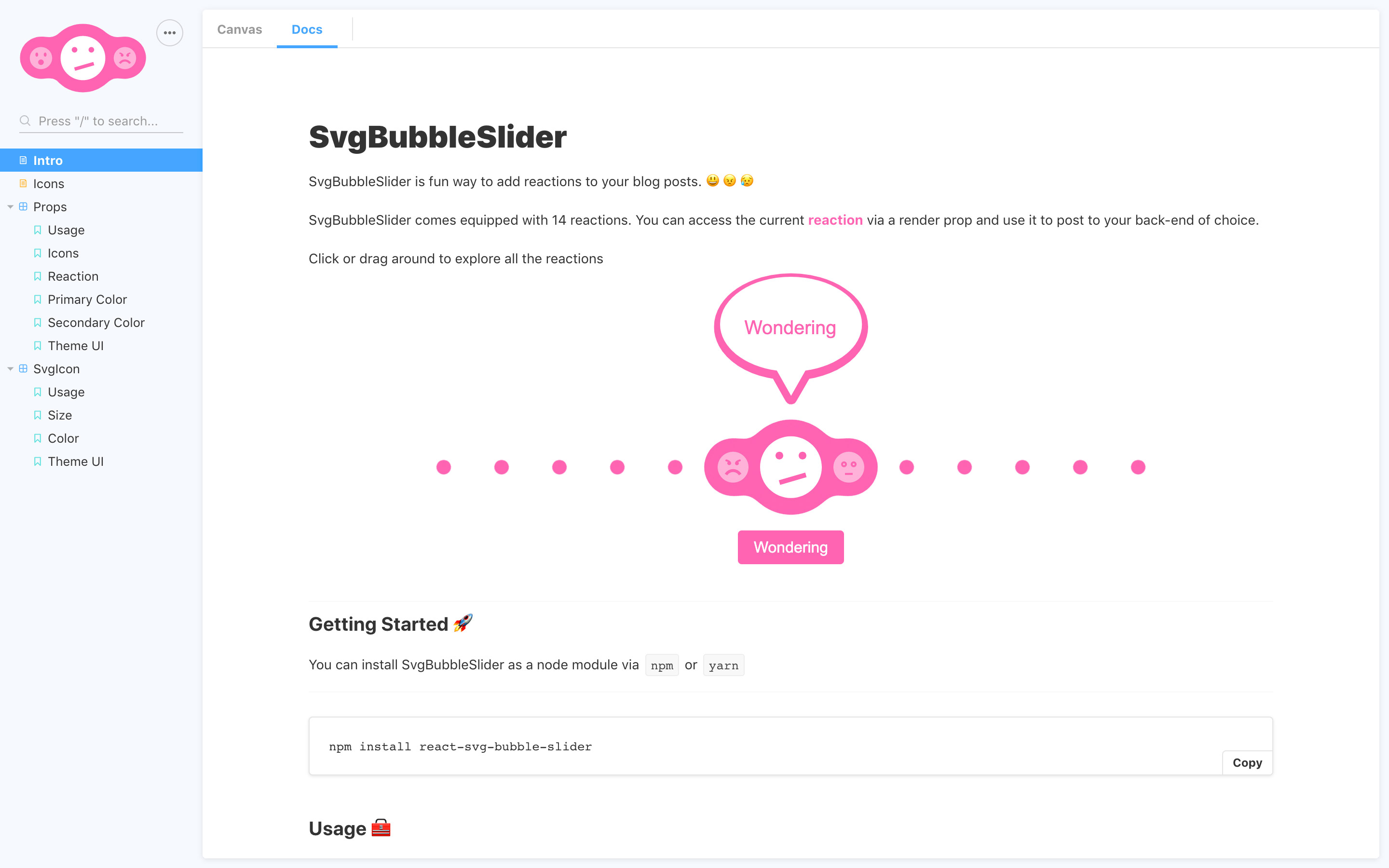
Learn To Add Playful Animated Svg Reactions To A Gatsby Blog



Reactjs And Svg Part Two Representing Dynamic Data Using React By Jacob Fletcher Trbl Medium



A Text Element For Svg That You Can Edit



コメント
コメントを投稿